ปลามากมายอยู่ในแม่น้ำ แต่เราจะนำขึ้นมาไม่ได้เลย
ถ้าไม่มีเครื่องมือในการจับปลา 'นักออกแบบก็เช่นกัน'
'นักออกแบบ' ที่มีความคิดสร้างสรรค์เป็นนามธรรม และจะเกิดเป็นรูปธรรมไม่ได้เลยถ้าขาดเครื่องมือที่จะใช้สื่อออกมา นักออกแบบหลายคนอาจเคยใช้โปรแกรมประจำที่คุ้นเคย แต่มีโปรแกรมออกแบบอีกมากมายที่รอให้คุณลองใช้งานอยู่ ไปดูกันเลย
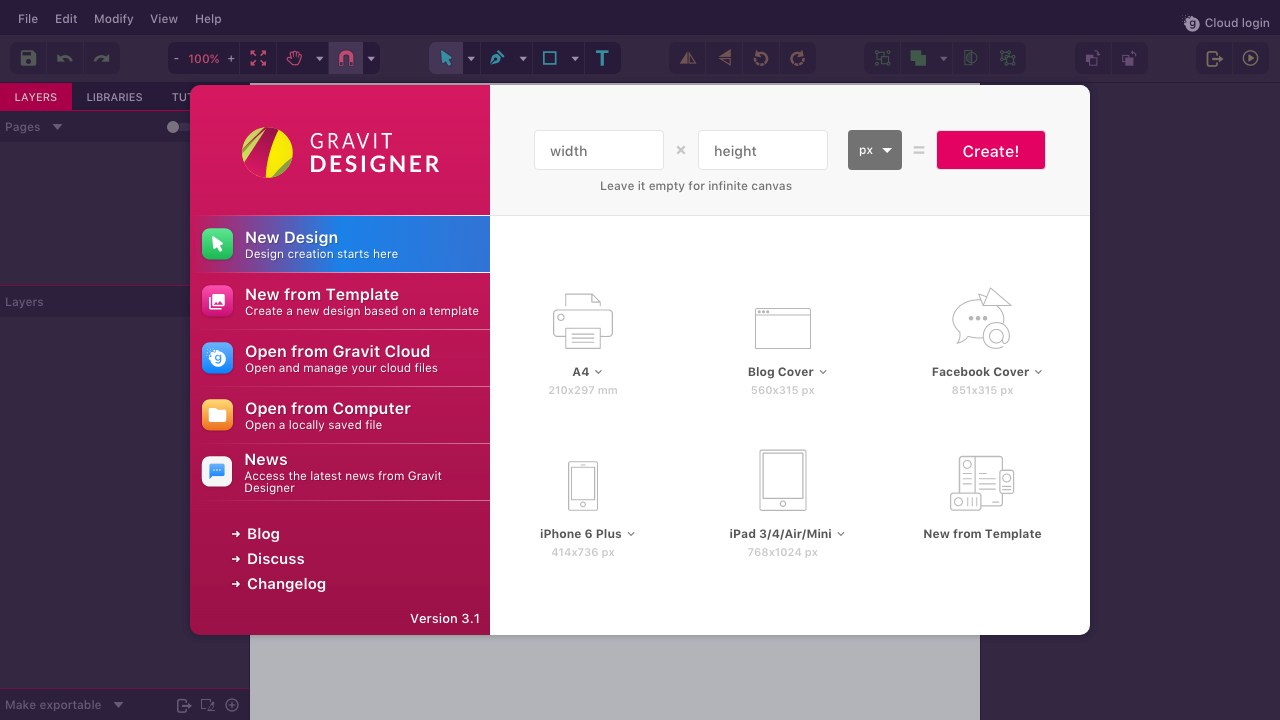
1. Gravit
- Gravit Designer เป็นแอปพลิเคชันออกแบบเวกเตอร์ที่ใช้งานง่ายแต่มีประสิทธิภาพ สามารถทำงานได้บนแพลตฟอร์มที่หลากหลายไม่ว่าจะเป็น Mac, Windows, Linux, Chrome OS รวมถึงบนเว็บไซต์ด้วย ซึ่งโปรแกรมนี้สามารถทำงานได้แบบออนไลน์และออฟไลน์ แถมยังรองรับไฟล์หลากหลายรูปแบบ ได้แก่ SVG, pdf, eps, ai, sketch, jpeg, png นักออกแบบไม่ควรพลาด
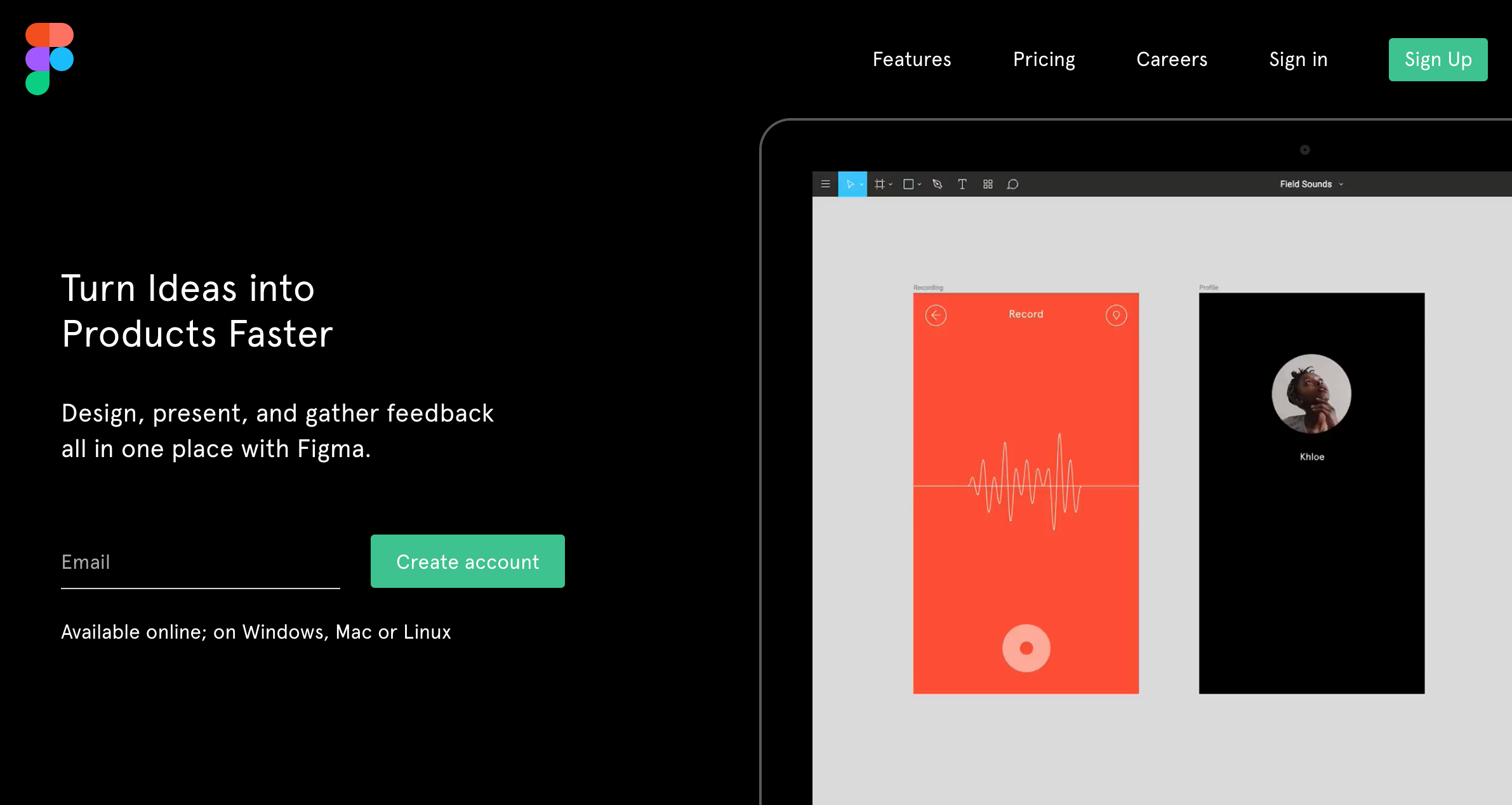
2. Figma
- Figma เป็นโปรแกรมออกแบบ UX/UI ใช้ได้ทั้งบนเดสก์ท็อปและผ่านเว็บไซต์ ช่วยให้นักออกแบบสามารถทำงานร่วมกันได้หลายคนในแบบเรียลไทม์ โดยไม่ต้องกังวลว่าไฟล์ของคุณจะล้าสมัยหรือเขียนทับงานของกันและกัน สามารถใช้งานได้บนแพลตฟอร์ม Windows, Mac และ Linux มีทั้งรุ่นฟรีและจ่ายเงินขึ้นอยู่กับฟังก์ชันที่ต้องการใช้งาน
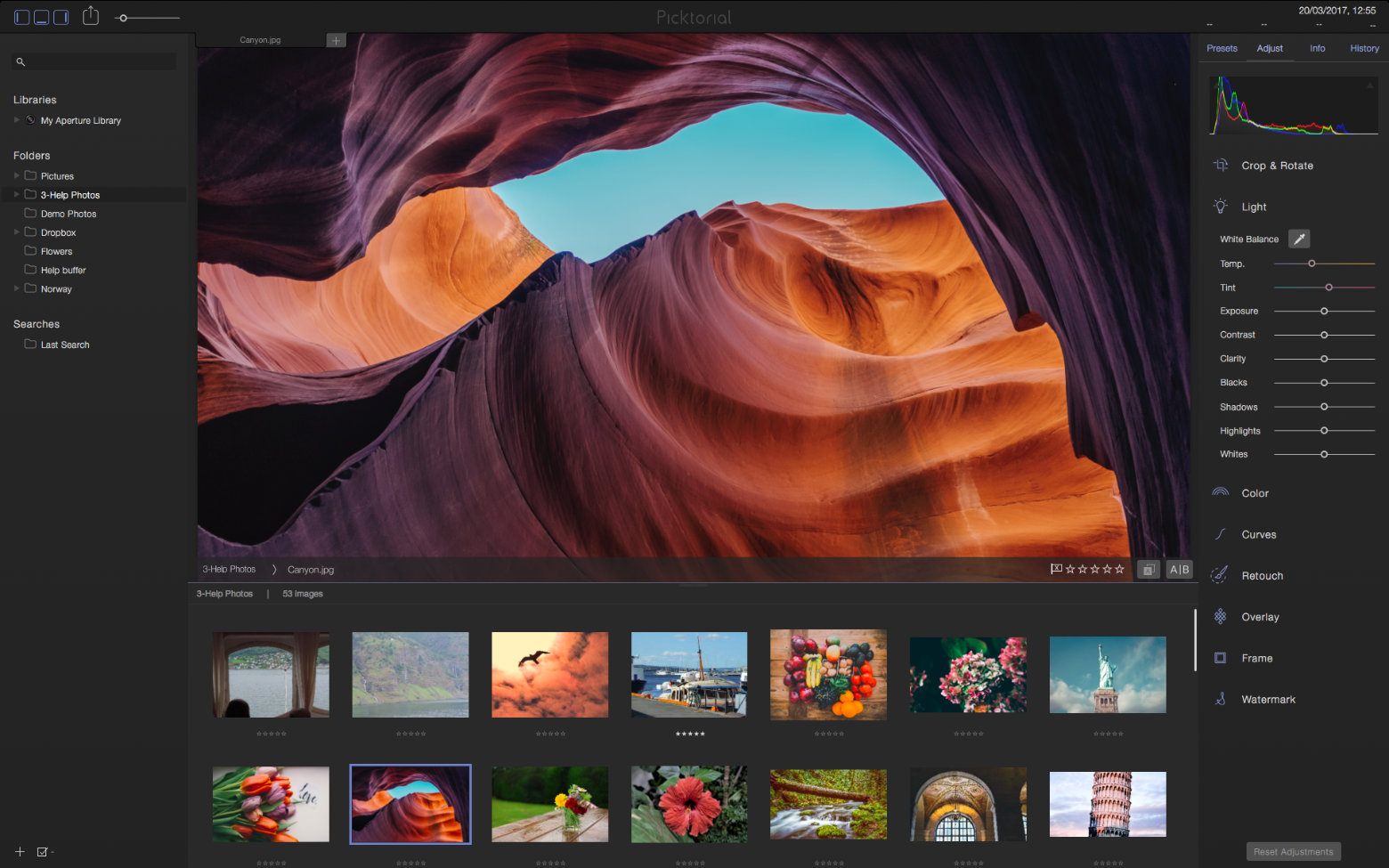
3. Picktorial
- เป็นเครื่องมือแก้ไขภาพสำหรับ Mac ทำให้คุณจัดการระเบียบและเพิ่มประสิทธิภาพของภาพถ่ายและดูผลลัพธ์การแก้ไขได้แบบเรียลไทม์ แม้กระทั่งบน Mac เครื่องอื่น คุณสามารถใช้ Picktorial ปรับภาพให้สมบูรณ์ขึ้นได้ด้วยหลากหลายฟังก์ชัน เช่น ควบคุมแสง สี ลบวัตถุ รีทัช โดยไม่ต้องใช้โปรแกรมภายนอก

4. UXPin
- เครื่องมือออกแบบ UX ที่ช่วยให้ทีมสามารถทำงานร่วมกันบนไฟล์เดียวกันแบบเรียลไทม์ได้อย่างมีประสิทธิภาพ อีกทั้งยังการใช้งานง่าย คนที่มีทักษะการออกแบบทุกระดับสามารถเข้าใจได้ ใช้งานได้รวดเร็วและมีฟังก์ชันที่หลากหลาย
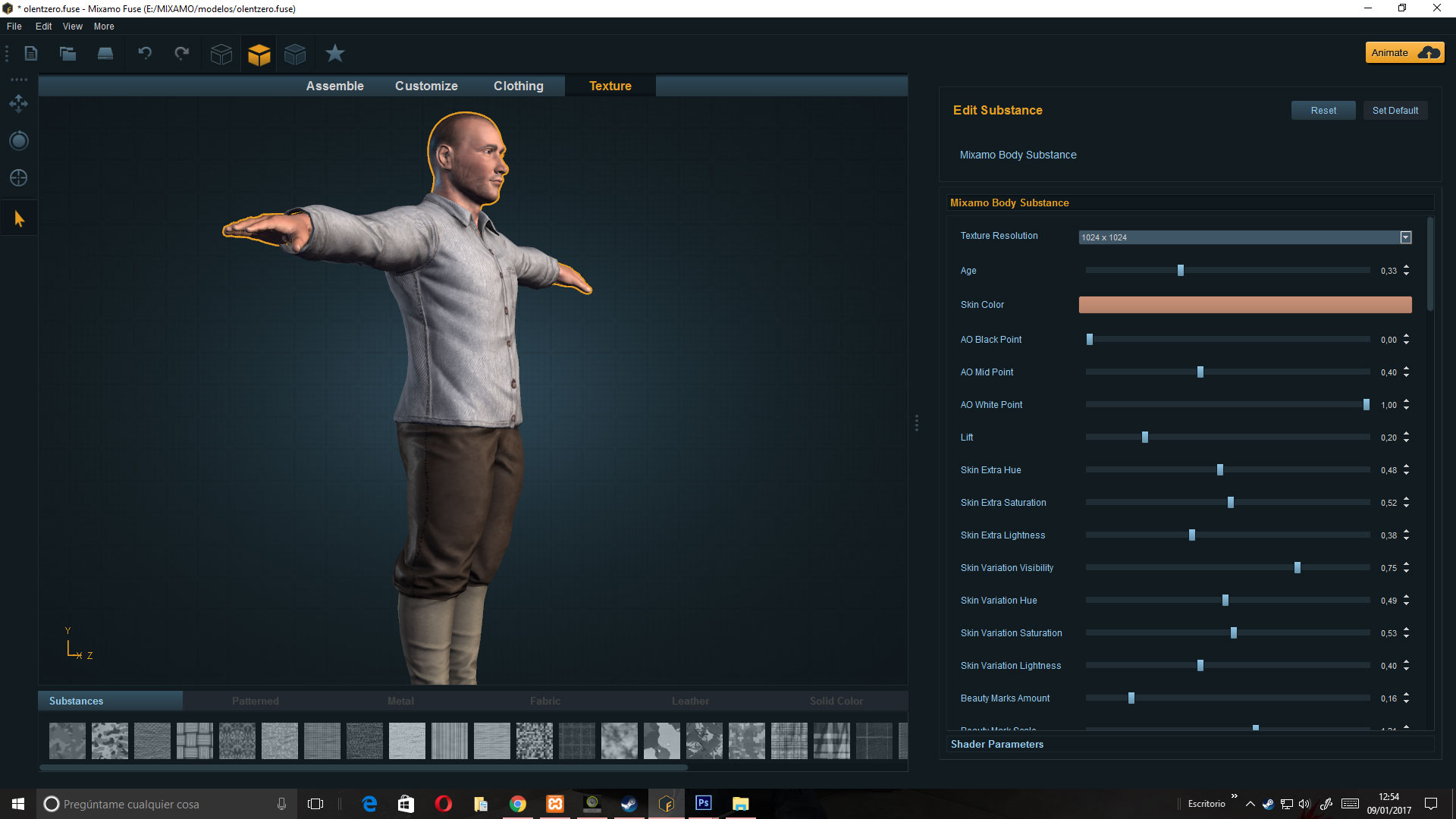
5. Fuse
- ชุดเครื่องมือพัฒนาแอปพลิเคชันมือถือข้ามแพลตฟอร์มแบบโอเพ่นซอร์ส รองรับการสร้างแอปพลิเคชัน Android และ iOS คุณสามารถสร้างส่วนต่อประสานสำหรับผู้ใช้มือถือโดยใช้ภาษา UX Markup ที่เรียนรู้ได้ง่าย และสามารถทำงานร่วมกับนักพัฒนารายอื่นในสำนักงานหรือแสดงผลแอพของคุณให้ลูกค้าดูในระยะไกลได้แบบเรียลไทม์
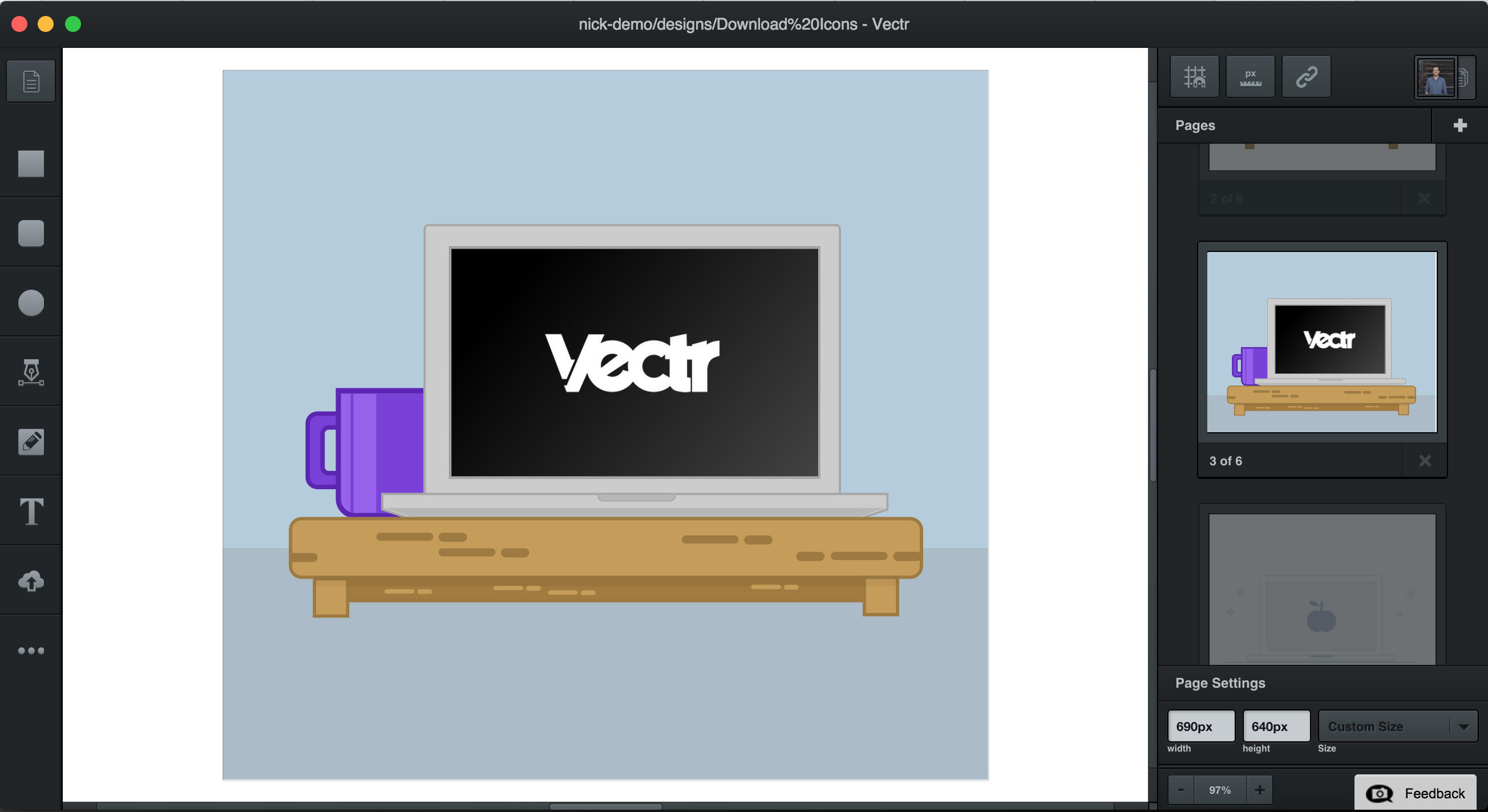
6. Vectr
- เป็นซอฟต์แวร์กราฟิกฟรีที่ใช้สร้างกราฟิกแบบเวกเตอร์ได้อย่างง่ายดาย เป็นเครื่องมือที่ใช้ได้ทั้งบนเว็บไซต์และเดสก์ท็อป มีความรวดเร็ว ใช้งานง่าย สามารถเริ่มต้นใช้งานได้ทันที Vectr จะช่วยสร้างกราฟิกที่สวยงาม และคุณยังส่งไฟล์จาก Vectr ให้ทุกคนดูและแก้ไขร่วมกันแบบเรียลไทม์ คนอื่นสามารถดูคุณสร้างและแก้ไขงานออกแบบได้สดๆ ปรับขนาดได้ทุกขนาดโดยไม่สูญเสียความคมชัด และที่สำคัญคือ Vectr จะบันทึกและซิงค์งานของคุณตามเวลาจริงในทุกแพลตฟอร์มโดยอัตโนมัติ
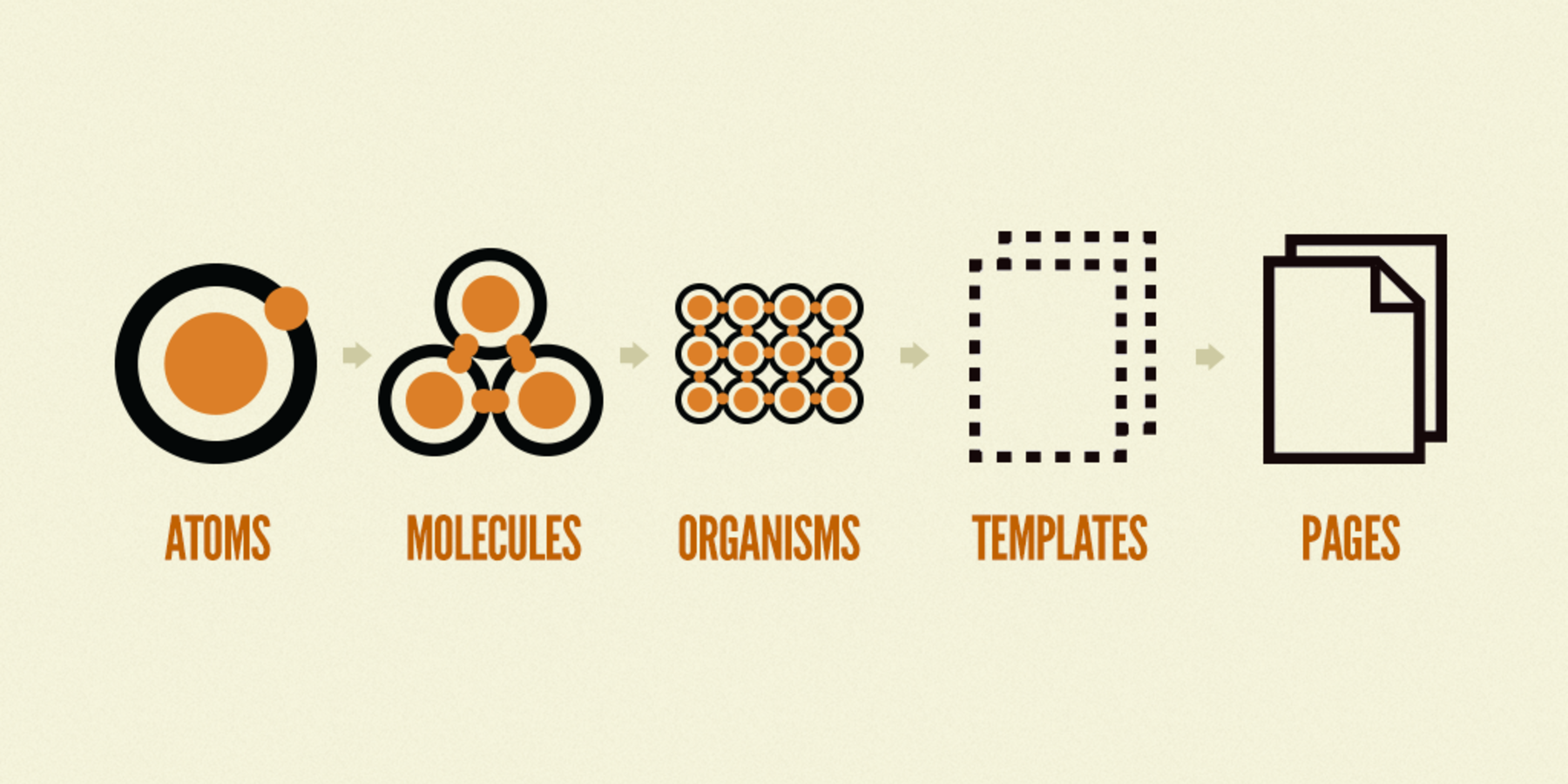
7. Pattern Lab
- เครื่องมือออกแบบลวดลายที่สร้างขึ้นโดย Dave OIsen และ Brad Frost ภายใต้แนวคิด Atomic Design ซึ่งบอกว่าคุณควรแบ่งการออกแบบของคุณออกเป็นส่วนๆ จากส่วนที่เล็กที่สุด แล้วรวมเข้าด้วยกันเพื่อสร้างองค์ประกอบที่ใหญ่ขึ้น หลักการนี้มาทำเว็บไซต์ให้ดูมีส่วนประกอบที่ดีขึ้นและมีระเบียบมากขึ้น
8. Avocode
- Avocode ช่วยให้นักพัฒนาส่วนหน้าสามารถเขียนโค้ดเว็บไซต์หรือแอพจาก Photoshop หรือ Sketch ได้อย่างง่ายดาย ความพิเศษของ Avocode คือ คุณสามารถใช้ปลั๊กอิน Photoshop เพื่อซิงค์ PSD ของคุณกับ Avocode ได้ด้วยคลิกเดียว อีกทั้งยังสามารถวิเคราะห์ไฟล์ PSD หรือ Sketch ได้อย่างรวดเร็วและอัตโนมัติ

9. ProtoSketc
- เครื่องมือออกแบบกราฟิกสำหรับ ipad เต็มไปด้วยเครื่องมือสำหรับนักออกแบบ ไม่ว่าจะเป็นเครื่องมือสร้างเวกเตอร์ ไอคอน ฟอนต์ ส่วนประกอบของ UI การวาดรูปร่างพื้นฐานและซับซ้อน ProtoSketch ช่วยให้คุณสามารถออกแบบได้ตั้งแต่โลโก้ไปจนถึงเว็บไซต์และสิ่งพิมพ์ต่างๆ และที่สำคัญคือใช้งานง่ายมากๆ
"ลองใช้เครื่องมือหรือโปรแกรมหลาย ๆ แบบ
เพื่อสร้างประสบการณ์การทำงานแบบใหม่กันดู
อาจจะพบวิธีการทำงานที่ดีและรวดเร็วขึ้นกว่าเดิมก็ได้นะครับ"
--------------------------------
คุยกันต่อได้ที่
BLOG : PERFECT WORKING SOLUTION